从开始使用hexo到现在,为了上传,typora的图片保存都是使用固定语法,结果本地又看不到了,而且操作也略显繁琐,一直觉得是个弊病。现在通过制作图床并更改typora设置的方式可以完美解决这一问题(2020/11/1补充:gitee方法)
参考文章链接:https://blog.csdn.net/yefcion/article/details/88412025
1. Github
创建仓库+获取token令牌(PicGo需要token访问github接口)
1.1 创建仓库
没啥好说的,记得初始化一个Readme文件
1.2 获取token令牌
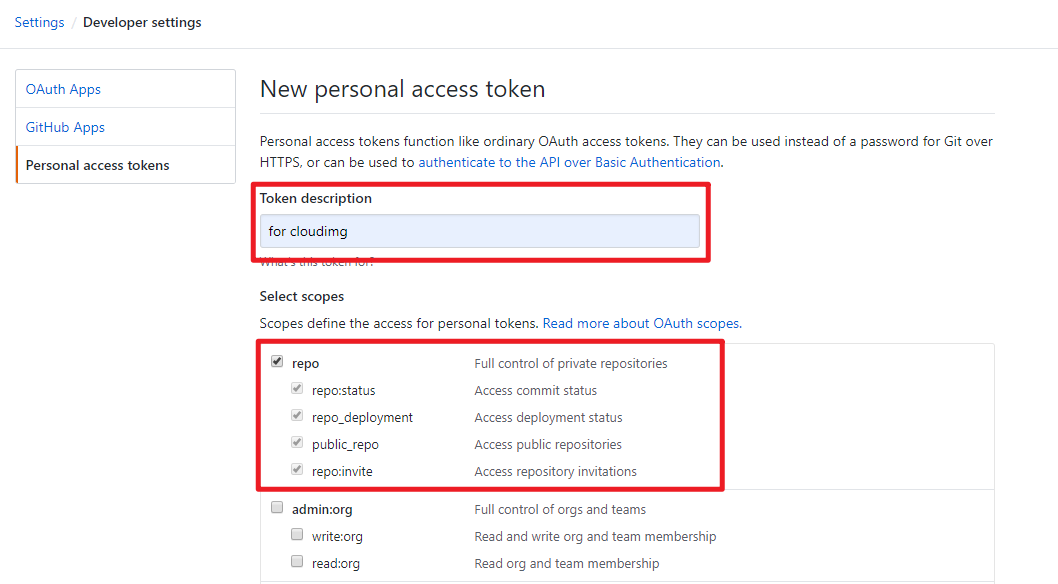
进入个人settings,找到Developer settings

进行如图所示勾选,之后生成token,将生成的字符串妥善保管,只此一次
2. PicGO设置
github上免费下载,速度较慢,还未解决
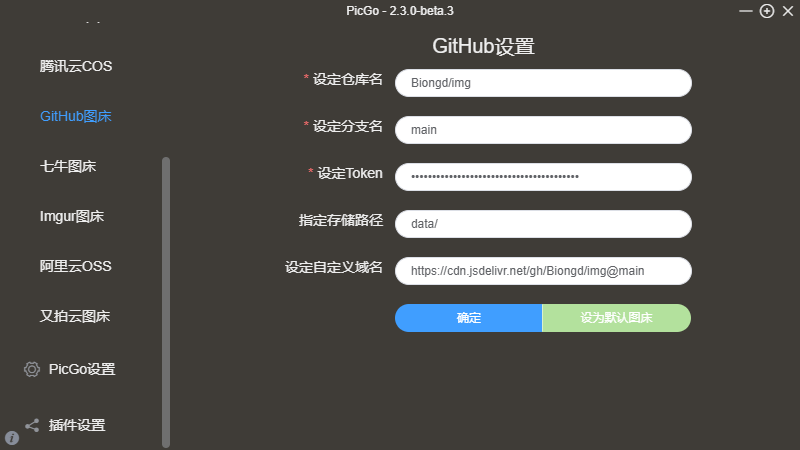
2.1 配置
- 仓库名 即你的仓库名
- 分支名 默认
main - Token 就是刚刚复制的那一串字符
- 存储路径 这个可以填也可以不填,填了的话图片就上传到 git 中
data这个文件夹 - 域名
https://raw.githubusercontent.com/[username]/[仓库名]/main

2.2 加速
如图所示,自定义域名改为:https://cdn.jsdelivr.net/gh/[username]/[仓库名]@main
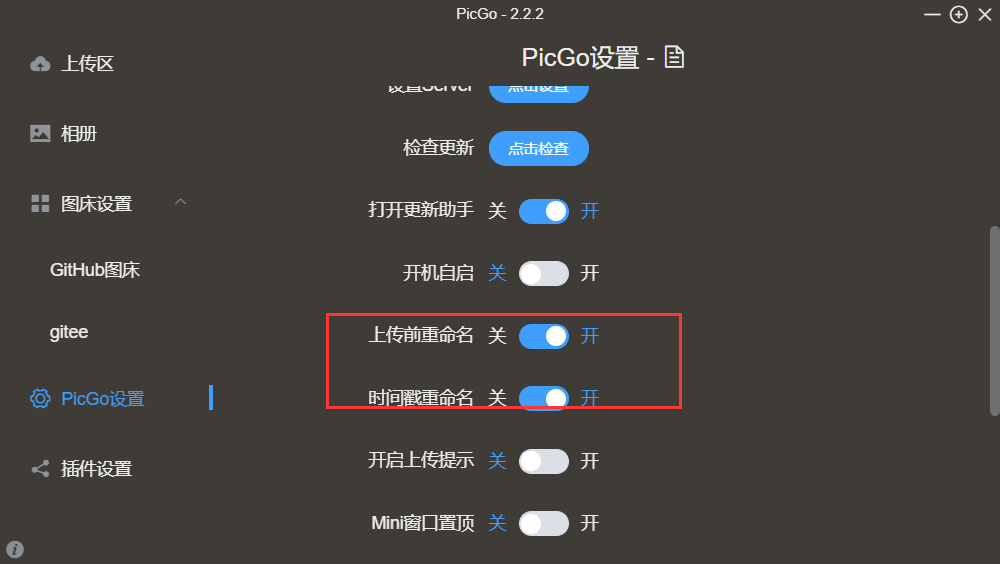
2.3 问题
这里一定要注意:上传的时候一定,如果在你仓库里有了这张图片,就会上传失败(因为重名了),为了避免这种情况发生,可以勾选一下时间戳命名,可以解决这个问题,也可以试一下上传前重命名

有时候莫名其妙就上传不上去图片了
检查一下图床设置,若未出现问题,重新点击一下确认,或许有意想不到的效果
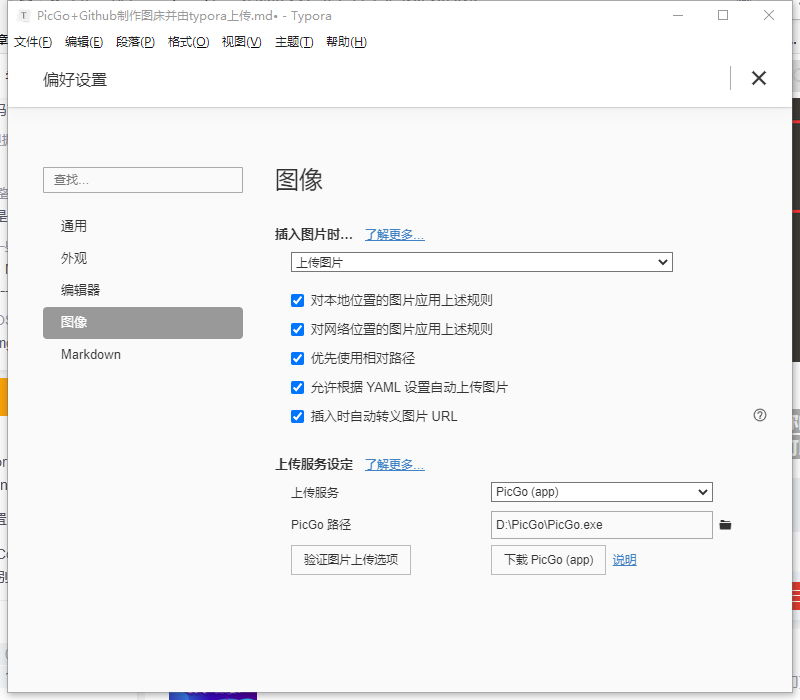
3. typora设置

进行如图所示的勾选和修改,在向markdown文件插入图片时会自动将图片链接更改为网络地址。
4. 将github换成gitee
由于github的上传和打开速度着实让人捉急,所以尝试改用gitee,效果确实不戳,先在gitee插件栏中搜索gitee:

然后进行图床设置:

只能说速度真的是跃变~~~